The interface of the search engine real estate
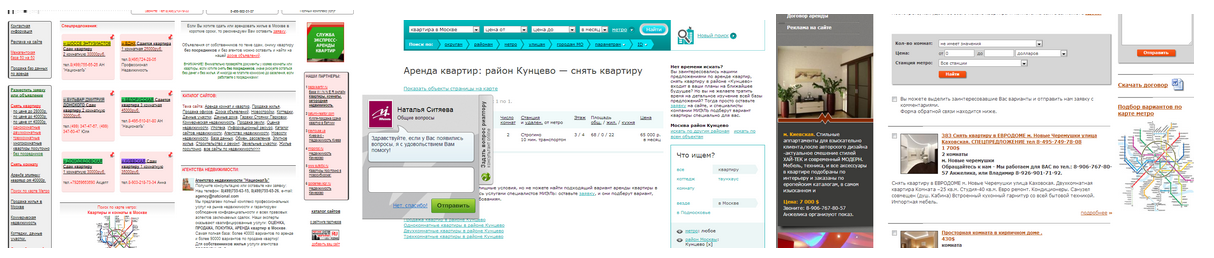
I Think many of you, dear hebraically, at least once had to deal with the question of rent or buy a home. Then you probably went to Google, typed something like “apartment for rent <city>”, and then in numerous vladochka started to boot here are “wonderful” interfaces:

Not going to tell you about the problems of these interfaces. In any case, I believe that the millions of people who every day are trying to find a place to live, definitely better.
In this article I will tell you how you can quickly and cheaply create a prototype quite a decent website for real estate search. Those who wish to read about usability, ask a cat.
It is necessary to develop a prototype of the website for easy search of properties that you want to buy, sell, lease or rent. The interface should be universal from the point of view of the user experience, i.e., ideally, they should no problem to use everything from small to large.
Interface will be used by people with very different levels of computer literacy and with different habits. But when we take in hands a pencil, this knowledge in itself is useless, because we have in mind will not be pictures of our target user.
To solve this problem, you need to create a collective image of all these people and their experiences of use. For this you need to show a little imagination. I was lucky, a kind person gave me access to Yandex.The metric of such website with good traffic, so in addition to fantasies I had and even some statistics.
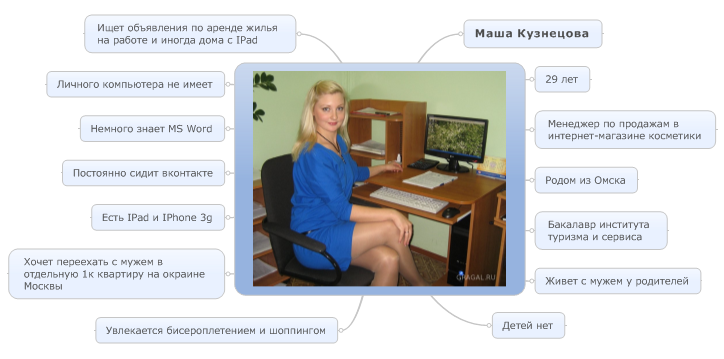
Take the tool for creating mind maps and come up with our character. Some facts can be quite fictitious, but they should be, presumably, the most likely:

If you try without thinking to run my eyes over this map, the head is formed an abstract image of this Mary. Just remember these “Masha” from real life, and everything becomes clear: what's on her mind, as she owns a computer that thinks about real estate sites and so on. All this is enough to design not just the interface, and the interface for people like Mary. To strengthen the impression of this image, you can add the expressive photograph:

I must say, I do not advocate long and detailed portraits of users, except that if we are not talking about some highly specialized automation system. Practice has shown that the simpler and shorter the portrait, the more often it will benefit the designer during the creation of the prototype, but the portrait it is for this and created.
Pencil is the best way just a few hours to get the interface prototype at a level sufficient for approval of the conceptual points with the customer, so I really love the pencil. And he saves a bunch of man-days, and nerves, and is also an excellent excuse to distract tired eyes from the monitor. The main thing while creating a paper prototype — do not overdo it with detail: in each prototype there is a break point from which all subsequent improvements are faster in the interactive counterpart on the computer than on paper.
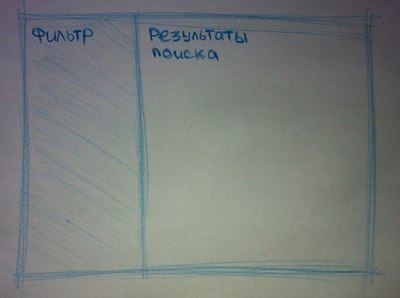
Back to our interface. First you need to determine the basic blocks and their layout on the page. Our Masha on the small HD monitor, home IPad. Both screens are rectangular. Still it could be some netbook, which is also rectangular, but with a small resolution. Actually draw a rectangle:
Times Mary wants to search for real estate, she will need at least a list of these objects. Of course, there's not 10 Grand, and it should also add the block with the filters on this list. On the monitors Masha horizontal areas are particularly valuable from the point of view of the space usage of the rectangle, so the filter will occupy the vertical bar. Immediately solved the problem with the return to the filter after a long scrolling list of objects: the filter will always be on the side, on one and the same place.
Masha does not get out of Vkontakte, so she was accustomed to choose something on the left and the content is absorb right. Anyway, traditionally for vertical navigation — left lane page. So post our filters on the left to start, and if you understand that better than right — place, right (after all, this is a paper prototype!):

For Masha an important distance from metro, parks and major roads. Faster just to show that, denoting the address of an object point on the map. Our results will have several objects, so let's make these objects common map:

It seems that while Mary was happy with everything, so let's get to the details. As I said, it is important not to get carried away by them, but some key elements should show.
Let's start with the filter. In General, the objects of real estate a lot of options, but conditionally they can be divided into two groups: necessary and unnecessary. Parameters from the second group will always be hidden in some kind of retractable or drop-down element, so we will not yet to think about them. From the first group we have ad type (rent, sale, etc.), type of property, distance from metro and price.
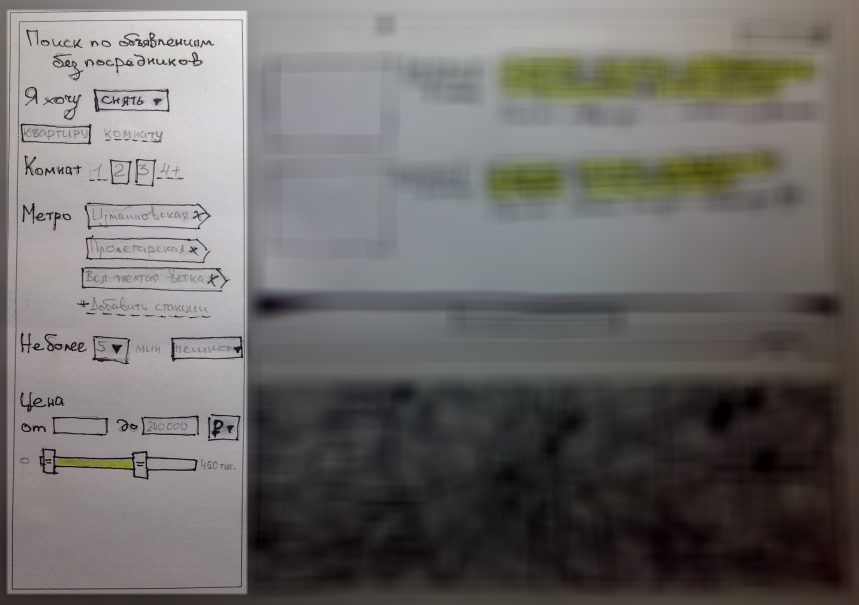
The filter should only show relevant interface elements. For example, if the type of the object “room”, then select the number of rooms in the apartment have to hide. Our Masha slow printing (according to legend, because of the long nails) and prefers to use only the mouse. Therefore, all the search parameters Masha should be able to ask without using the keyboard. Get this unit with filters (I have blurred the rest of the prototype, not to be distracted by it):

Go to the object list. Let's think about why Mary of two approximately identical to the parameters of objects can choose one? Apparently, because the picture of this selected object closer to the image of the ideal apartment, which is in the head, Masha. As in the list from object to object parameters usually don't change much in the first place its look need to slip that picture (of course, the best) and then price everything else. Everything else it is advisable to make more systematic and to the point, to avoid wasting valuable man-seconds to recognize the parameters of each announcement. I decided to draw up a set of standard parameters of the object in the form of tags.
Above the list, place the number of ads and the type of sorting. Ads will be loaded from the server in batches when scrolling. When you hover over the ad will appear the button add to favorites and highlight object on the map. Here's what happened:

It remains to add the card and the main interface is ready:

A bit ugly, but fast and cheap. But you can discuss the interface and, if necessary, as quickly and cheaply redo it. Now, let's leave the pencil and move on to the creation of an interactive prototype.
To create an interactive prototype, you can open Notepad and write a ton of html code. However, I prefer to spend time on more interesting things, so I use special software for dynamic prototyping, namely, the good old Axure.
For a start, will move into an interactive prototype of what is already drawn on paper. Everything is simple, nothing special to explain it myself:

We do not have only two interfaces: choice of metro stations and the page of the ad itself. Let's start with subway.
Our Masha is looking for an apartment in the East blue line outside the circle line. And she looks at ads in JSC, because that's where her husband works. We let her choose it all in a few clicks:

Metro chose. It remains only to come up with the ad page. Actually renting and especially buying a home is an important milestone in the life of Masha, so she cares a lot of nuances: is there a freight Elevator to transport her favorite wardrobe how far a kindergarten, she will lead the child whether home special Parking places for the tenants, because Mary does not like to Park spontaneously. Divide all this chaos of information about the object into three parts: information about the apartment, about home and about the area. Place all of this consistently on the same page with the ability to quickly move between sections. This will fix the navigation bar on top so that it does not fall into the scroll box:

That's all. Call the live prototype can be the link.
By simple fiddling with the pencil and the mouse, we received a prototype of the interface in which our Mary (and therefore the vast majority of the target audience) with the convenience and comfort could be the best days of their life searching for suitable housing. The result of the introduction of such interface can only be positive: loyal customers, increased conversion and traffic for real estate agencies; the service and savings on trying to understand the interface time for clients.
Finally I will allow myself a little PR.
Information system is not the last place in your business, and you have realized that usability in the conditions of tough competition is a “must have”? Welcome to website usability our Bureau. Will help if you do not matter, it is good advice — exactly.
Not found in this article anything new? Sure, what could you do better? Then wait for your outstanding portfolio with prototypes in hr@uxman.ru. Perhaps you will find a couple of interesting puzzles.
Thank you for your attention and waiting for your comments!
Article based on information from habrahabr.ru

Not going to tell you about the problems of these interfaces. In any case, I believe that the millions of people who every day are trying to find a place to live, definitely better.
In this article I will tell you how you can quickly and cheaply create a prototype quite a decent website for real estate search. Those who wish to read about usability, ask a cat.
problem Statement
It is necessary to develop a prototype of the website for easy search of properties that you want to buy, sell, lease or rent. The interface should be universal from the point of view of the user experience, i.e., ideally, they should no problem to use everything from small to large.
Before you take up a pencil
Interface will be used by people with very different levels of computer literacy and with different habits. But when we take in hands a pencil, this knowledge in itself is useless, because we have in mind will not be pictures of our target user.
To solve this problem, you need to create a collective image of all these people and their experiences of use. For this you need to show a little imagination. I was lucky, a kind person gave me access to Yandex.The metric of such website with good traffic, so in addition to fantasies I had and even some statistics.
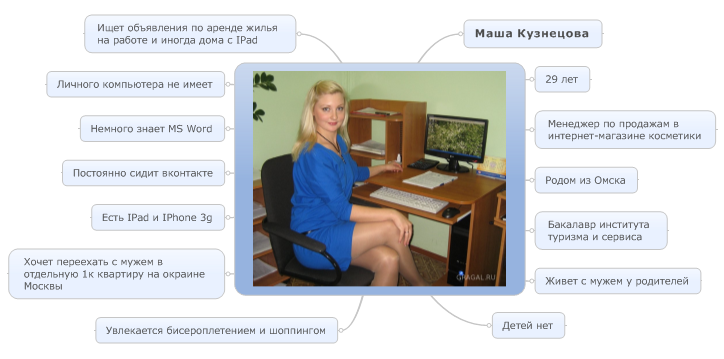
Take the tool for creating mind maps and come up with our character. Some facts can be quite fictitious, but they should be, presumably, the most likely:

If you try without thinking to run my eyes over this map, the head is formed an abstract image of this Mary. Just remember these “Masha” from real life, and everything becomes clear: what's on her mind, as she owns a computer that thinks about real estate sites and so on. All this is enough to design not just the interface, and the interface for people like Mary. To strengthen the impression of this image, you can add the expressive photograph:

I must say, I do not advocate long and detailed portraits of users, except that if we are not talking about some highly specialized automation system. Practice has shown that the simpler and shorter the portrait, the more often it will benefit the designer during the creation of the prototype, but the portrait it is for this and created.
Now is the time to take pencil
Pencil is the best way just a few hours to get the interface prototype at a level sufficient for approval of the conceptual points with the customer, so I really love the pencil. And he saves a bunch of man-days, and nerves, and is also an excellent excuse to distract tired eyes from the monitor. The main thing while creating a paper prototype — do not overdo it with detail: in each prototype there is a break point from which all subsequent improvements are faster in the interactive counterpart on the computer than on paper.
Back to our interface. First you need to determine the basic blocks and their layout on the page. Our Masha on the small HD monitor, home IPad. Both screens are rectangular. Still it could be some netbook, which is also rectangular, but with a small resolution. Actually draw a rectangle:
Times Mary wants to search for real estate, she will need at least a list of these objects. Of course, there's not 10 Grand, and it should also add the block with the filters on this list. On the monitors Masha horizontal areas are particularly valuable from the point of view of the space usage of the rectangle, so the filter will occupy the vertical bar. Immediately solved the problem with the return to the filter after a long scrolling list of objects: the filter will always be on the side, on one and the same place.
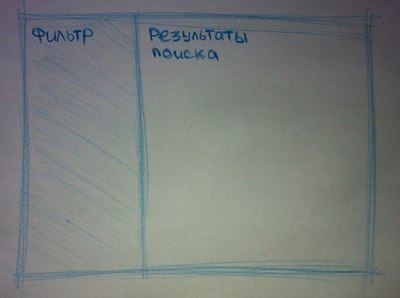
Masha does not get out of Vkontakte, so she was accustomed to choose something on the left and the content is absorb right. Anyway, traditionally for vertical navigation — left lane page. So post our filters on the left to start, and if you understand that better than right — place, right (after all, this is a paper prototype!):

For Masha an important distance from metro, parks and major roads. Faster just to show that, denoting the address of an object point on the map. Our results will have several objects, so let's make these objects common map:

It seems that while Mary was happy with everything, so let's get to the details. As I said, it is important not to get carried away by them, but some key elements should show.
Let's start with the filter. In General, the objects of real estate a lot of options, but conditionally they can be divided into two groups: necessary and unnecessary. Parameters from the second group will always be hidden in some kind of retractable or drop-down element, so we will not yet to think about them. From the first group we have ad type (rent, sale, etc.), type of property, distance from metro and price.
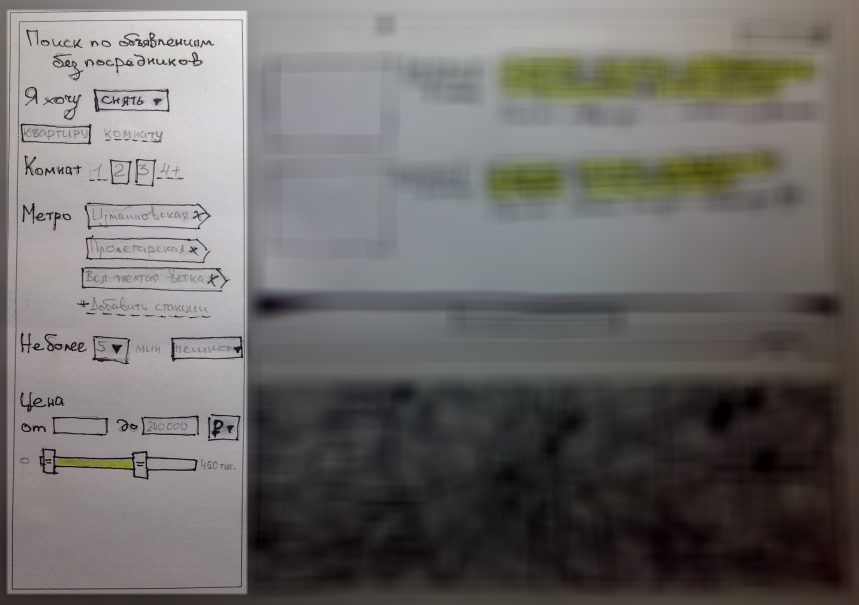
The filter should only show relevant interface elements. For example, if the type of the object “room”, then select the number of rooms in the apartment have to hide. Our Masha slow printing (according to legend, because of the long nails) and prefers to use only the mouse. Therefore, all the search parameters Masha should be able to ask without using the keyboard. Get this unit with filters (I have blurred the rest of the prototype, not to be distracted by it):

Go to the object list. Let's think about why Mary of two approximately identical to the parameters of objects can choose one? Apparently, because the picture of this selected object closer to the image of the ideal apartment, which is in the head, Masha. As in the list from object to object parameters usually don't change much in the first place its look need to slip that picture (of course, the best) and then price everything else. Everything else it is advisable to make more systematic and to the point, to avoid wasting valuable man-seconds to recognize the parameters of each announcement. I decided to draw up a set of standard parameters of the object in the form of tags.
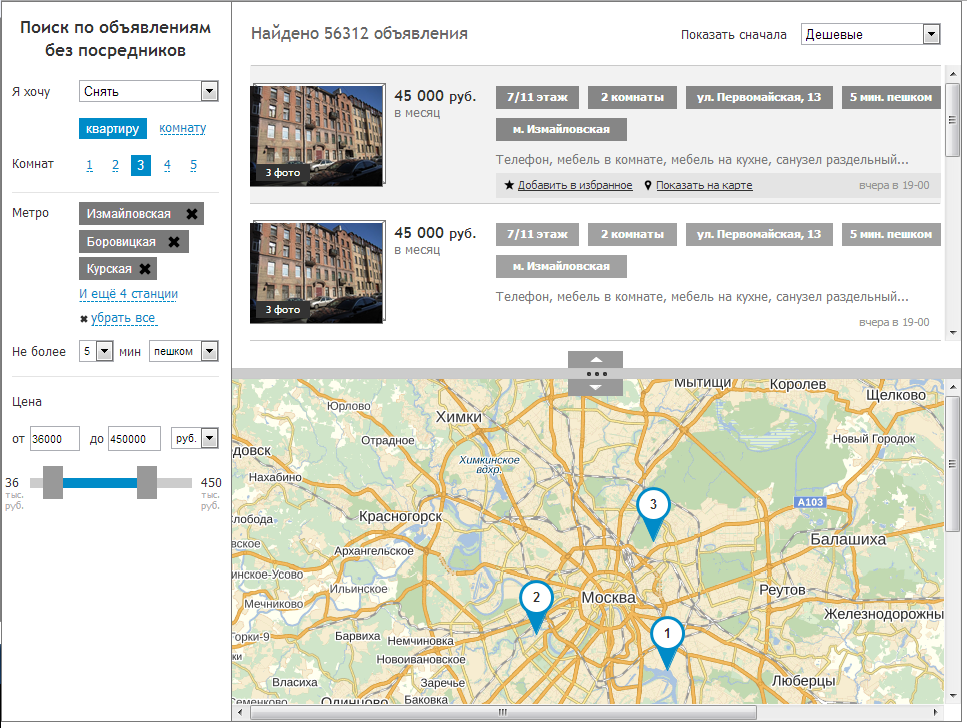
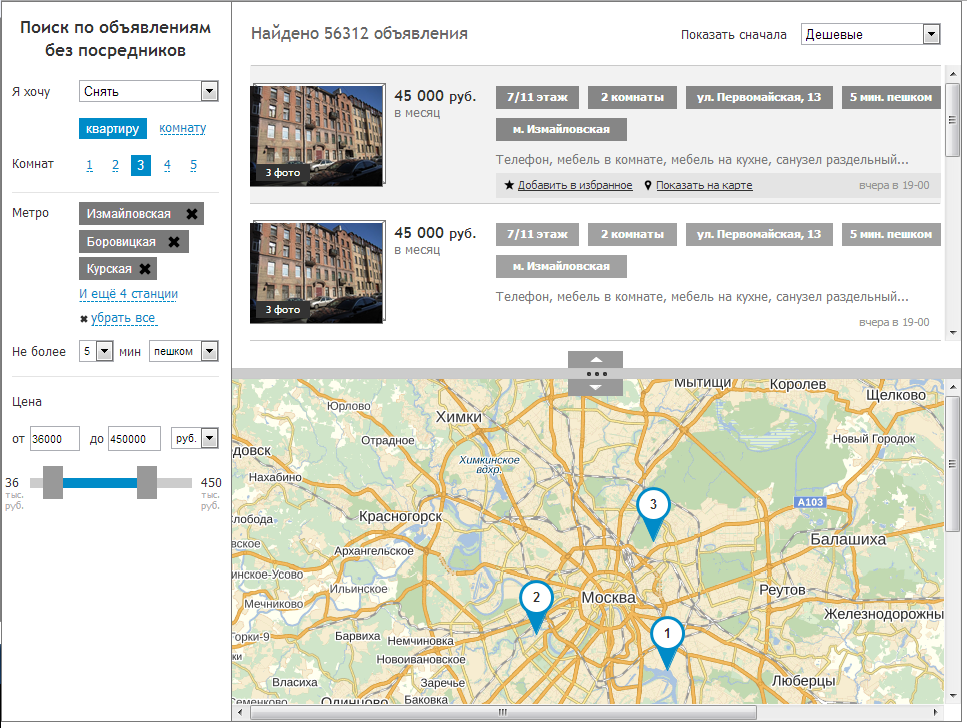
Above the list, place the number of ads and the type of sorting. Ads will be loaded from the server in batches when scrolling. When you hover over the ad will appear the button add to favorites and highlight object on the map. Here's what happened:

It remains to add the card and the main interface is ready:

A bit ugly, but fast and cheap. But you can discuss the interface and, if necessary, as quickly and cheaply redo it. Now, let's leave the pencil and move on to the creation of an interactive prototype.
Interactive prototype
To create an interactive prototype, you can open Notepad and write a ton of html code. However, I prefer to spend time on more interesting things, so I use special software for dynamic prototyping, namely, the good old Axure.
For a start, will move into an interactive prototype of what is already drawn on paper. Everything is simple, nothing special to explain it myself:

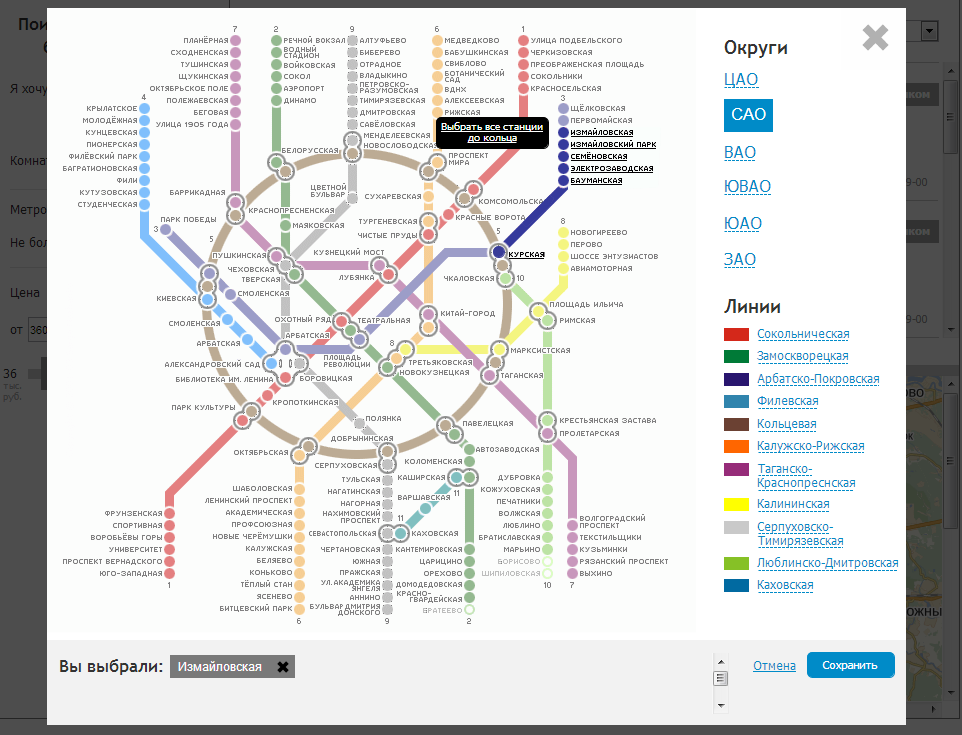
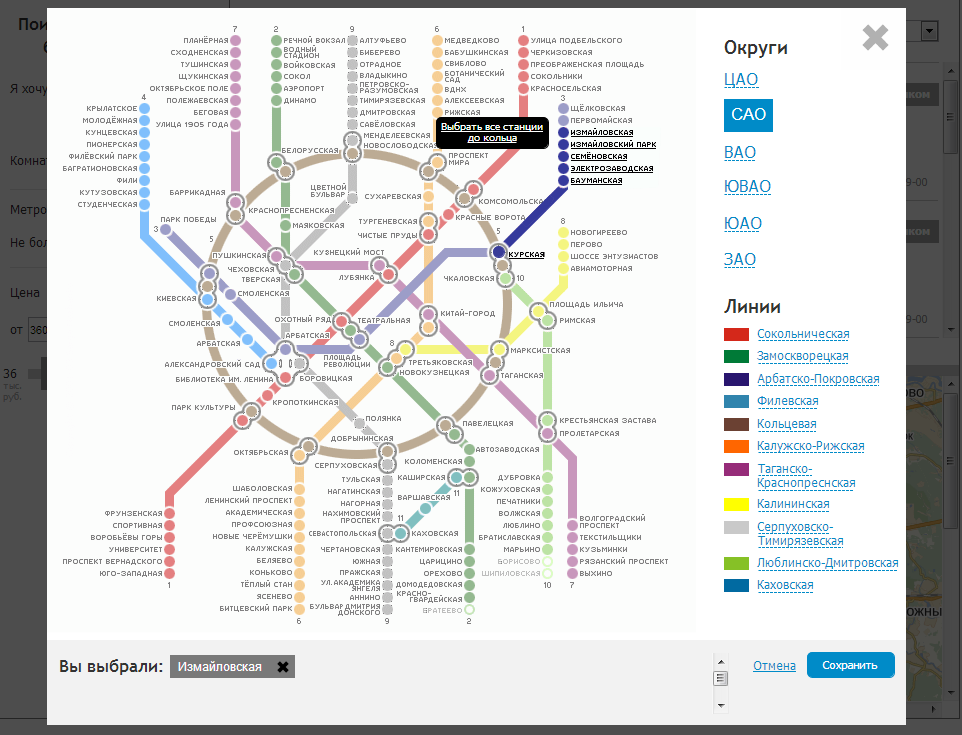
We do not have only two interfaces: choice of metro stations and the page of the ad itself. Let's start with subway.
Our Masha is looking for an apartment in the East blue line outside the circle line. And she looks at ads in JSC, because that's where her husband works. We let her choose it all in a few clicks:

Metro chose. It remains only to come up with the ad page. Actually renting and especially buying a home is an important milestone in the life of Masha, so she cares a lot of nuances: is there a freight Elevator to transport her favorite wardrobe how far a kindergarten, she will lead the child whether home special Parking places for the tenants, because Mary does not like to Park spontaneously. Divide all this chaos of information about the object into three parts: information about the apartment, about home and about the area. Place all of this consistently on the same page with the ability to quickly move between sections. This will fix the navigation bar on top so that it does not fall into the scroll box:

That's all. Call the live prototype can be the link.
Conclusion
By simple fiddling with the pencil and the mouse, we received a prototype of the interface in which our Mary (and therefore the vast majority of the target audience) with the convenience and comfort could be the best days of their life searching for suitable housing. The result of the introduction of such interface can only be positive: loyal customers, increased conversion and traffic for real estate agencies; the service and savings on trying to understand the interface time for clients.
Finally I will allow myself a little PR.
Information system is not the last place in your business, and you have realized that usability in the conditions of tough competition is a “must have”? Welcome to website usability our Bureau. Will help if you do not matter, it is good advice — exactly.
Not found in this article anything new? Sure, what could you do better? Then wait for your outstanding portfolio with prototypes in hr@uxman.ru. Perhaps you will find a couple of interesting puzzles.
Thank you for your attention and waiting for your comments!
Комментарии
Отправить комментарий