mSearch: search + filter for MODX Revolution

Something blog MODX habré completely withered, we need to spice things up. I want to introduce you to your component, which has recently been almost completely rewritten and expanded.
It's called mSearch and originally conceived as a simple site search with account of morphology of the Russian language. That is, you had a quick and easy solution for any site without installing Sphinx and other major systems.
In the process gugleniya, I came across a interesting this task by phpMorphy. Full text search on a table with an index, with the generation of different word forms. The idea I liked, by my criteria it came up and I wrote my solution, basing this method.
the
mSearch
This snippet and plugin. The snippet is looking for the plug-in index documents when saving.
Installation, as usual, from the repository, in 4 clicks. At the same time, you will be prompted to download and install for phpMorphy dictionaries of the Russian language — do not give up.
If you install the extension on your production site, you will need to index the documents. This is done simply:
[[!mSearch?
&indexer=`1`
&offset=`0`
&limit=`200`
]]The first parameter indicates that we are not looking, and index, and the second and third limiting the sample to large sites. If there are too many documents and the server is dead — will have to work in several runs, changing the offset value in this example, first 0, then 200, then 400, etc.
Indexing is needed only once, after installation on site if they have documents there. Then the index will plugin mSearchIndexer when saving the document.
All the parameters of mSearch you can see in the properties of the snippet, and here I will write only key:
the
&indexer — enable indexing. Need only one time after installation.
&indexFields — what are resource fields to index?
&disablePhpMorphy — off phpMorphy. Search becomes much less accurate.
&includeMS — when you output the results to include the properties of products from miniShop.
&includeTVs — when the delivery of goods to include TV settings.
&includeTVList — a list of names of TV parameters, separated by commas, to display.
&parents — list of parents, which is to be searched to a depth of 10 attachments, separated by commas.
&returnIds — instead of complete results to return id of the pages, separated by commas.
&resources — list the resources required, separated by commas, which will be searched.
&templates — search only among resources with these number patterns, separated by commas.
&tpl — the template output.
&where — a JSON expression to fine tune the output of found resources.
Parameters indexFields, includeTVs, includeTVList, disablePhpMorphy have the plugin. They are responsible for indexing resource when you upgrade.
Also these options affect the primary index (&indexer=`1`).
Paying your attention that many settings are not accidentally called as getResources. This means that they work the same way. The snippet is perfectly supports with pagination using getPage and can, in some cases, easy to replace getResources.
The search is for the table index, which gives a good speed, even with a large number of documents, was tested for ~6000 PCs
Of course, this method is not perfect, with relevance not all smooth, but better solutions for the Russian language and MODX, in any case. Most importantly, in my opinion, it is good to clarify where to look, what pattern, in which parents, etc. but the parameter is &where allows and does, as you like to customize the search.
To drive the search here. Note that morphology works only for Russian language.
A logical application mSearch has become search goods store, and display found results, instead of getResources. And this, in turn, evolved into the spelling of a snippet mFilter, for flexible filtering of items found.
the
mFilter
This is the second snippet in mSearch. It generates its own filters to be found (or pre-specified) resources using chunks for processing. Digital values are displayed by default as slider, text — as checkboxes.
The filters are based on TV options, resources, and / or miniShop goods properties.
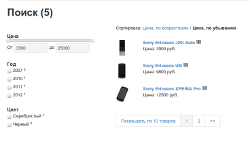
it Looks like this.
You see on the left settings to the right of the search results on my demo site for the phrase "Sony". Near each parameter there is a numbers is the number of results you get when you choose this option. That is, all versions of the filter are calculated on the fly, and impossible combinations are disabled.
Works exclusively using Ajax (js script for example, attached). When the page loads, you select all the properties you want the resources to build the filters are cached, and displays a form that filters. each time you change forms, it is sent to the server, and in response come the results and the status of the switches of the filter.
Works quite quickly, but on a really large amounts has not been verified.
The main parameters mFilter:
the
- + if you're looking for resources, any parameters mSearch
- + any parameters getPage and\or getResources\msGetResources
&resources — list of resources for the operation, separated by commas. If you do not specify, try to look for results through mFilter.
&includeTVs — turn on TV to generate filters
&includeTVList is to use these TV, through a comma
&excludeTVList not to use these TV, through a comma
&includeMS — taking settings miniShop to construct the filter
&includeMSList — what goods field miniShop to use for the filter
&sortFilters — order output filters with prefixes, for example: `tv_category,tv_subcategory,ms_add2,tv_color,tv_size,tv_action,ms_price`
For the output of the filter is required snippets getPage, getResources (if you use miniShop — msGetResources).
Also requires the jquery plugins:
jQuery 1.7+ — the main assistant
jQueryUI 1.8+ — you need only the widget slider for price and other numeric values
jQuery Form 2.7+ form submission and receiving the answer
To display products from a specific category of shop miniShop you can use this snippet getCatIds:
the
if (!empty($_REQUEST['query'])) {return;}
$parent = $modx->resource->id;
$tmp = $modx- > getChildIds($parent);
if (empty($tmp)) {return 0;}
$tpls = explode(',', $modx- > getOption('minishop.goods_tpl'));
$q = $modx- > newQuery('modResource', array('id:IN' => $tmp, 'template:IN' => $tpls, 'deleted:!=' => 1, 'published' => 1));
$q- > select('id');
if ($q->prepare() && $q->stmt->execute()) {
$ids = $q->stmt->fetchAll(PDO::FETCH_COLUMN, 0);
return implode(',', $ids);
}
Example call:
[[!mFilter?
&resources=`[[!getCatIds]]`
&includeTVs=`1`
&includeTVList=`category,color,size,action`
&includeMS=`1`
&includeMSList=`add2,price`
&tpl=`tpl.msGoods.row`
&templates=`5`
&sortFilters=`tv_category,tv_subcategory,ms_add2,tv_color,tv_size,tv_action,ms_price`
]]the
Conclusion
All chunks of formatting and js script to work are included. Of course, not the fact that you will be able to configure how the first time, it requires some knowledge of MODX, jQuery and understanding of Ajax. When all "not working!" the first watch in the console of your browser for javascript errors.
But I, as could, have tried to simplify the task of building the filter. And now, given the desire, you will be able to do it on the website\store.
You can see in the admin of my demo site as the included filter and search. Username and password: test.
Комментарии
Отправить комментарий