Habr, let's pofiksit letters?
Hello.
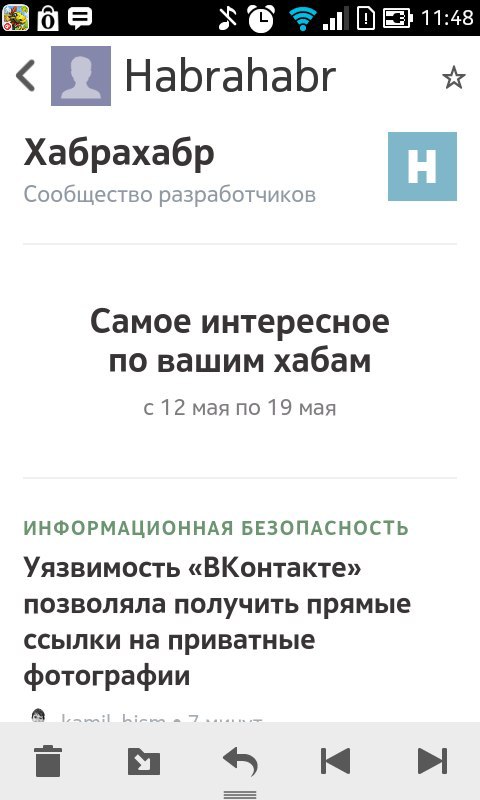
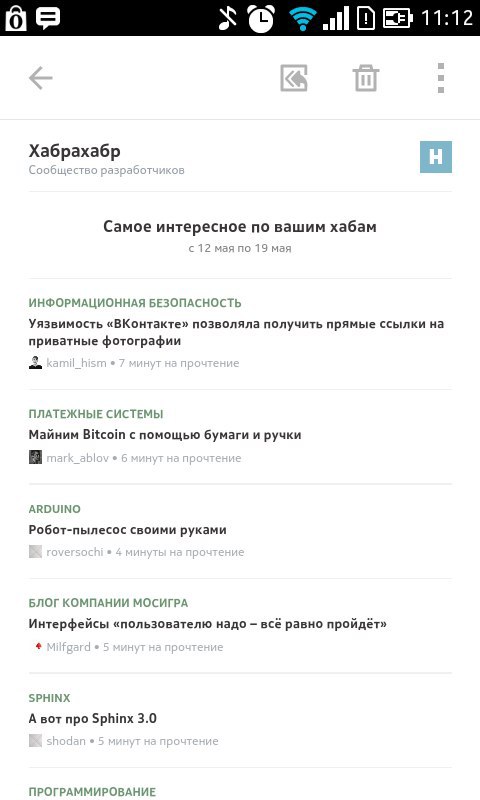
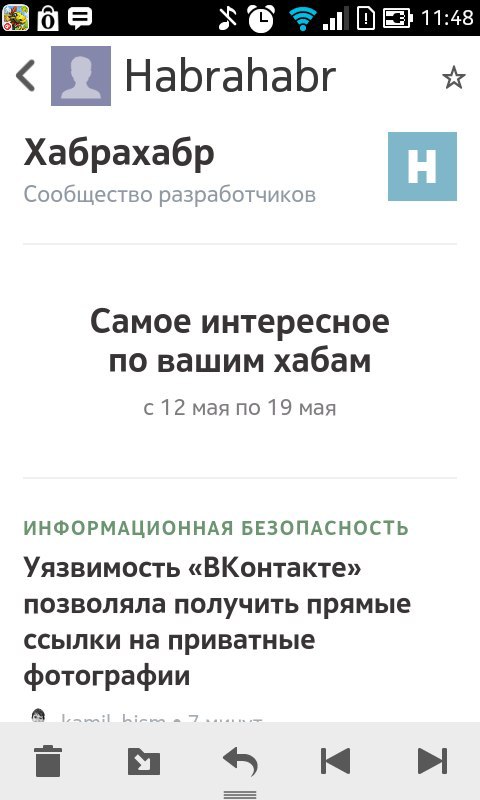
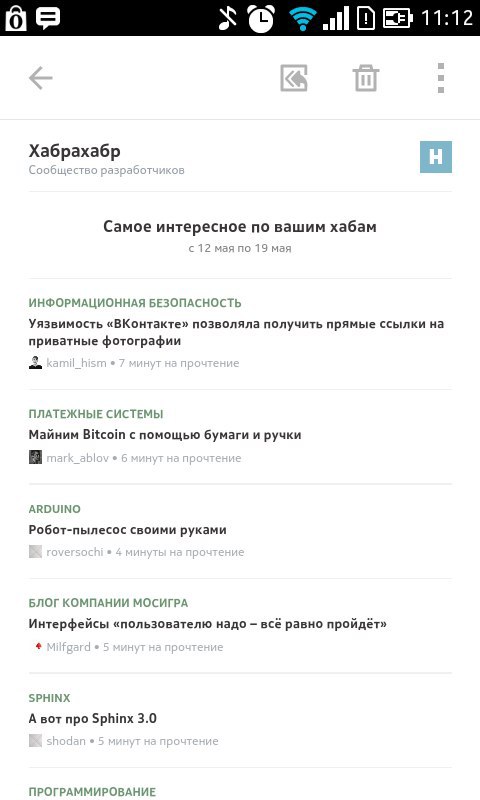
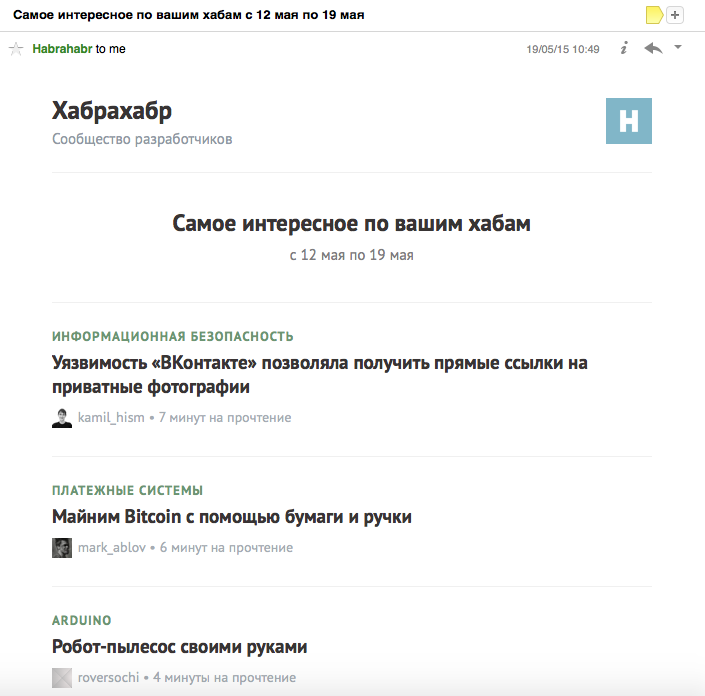
Once again received a letter from Habra, I was upset. But here's the thing. The screenshot on the left we see the normal the letter. So it appears all sane mobile email clients that support media queries. Now let's look at the screenshot on the right. In this letter we see in mobile Gmail, Yandex, Mail.ru clients like on Android and Apple. As you've probably guessed, these clients do not support media queries.


In the case of Hebron the task is simple to the pain. We need to abandon the media queries in favor of trivial layouts with pieces of magic. Let's imagine that the current e-mail Habra — this #NEWSLETTER# to simplify the code.
First of all, consider the wrapper of the letter in its current form:
the
Let's get rid of the garbage:
the
Much better. And now let's make a wrapper adaptive:
the
That's all. What we have learned from it: a letter adapted to all mobile email clients, without exception, the only for which you must follow — is the lack of inside the wrapper elements that exceed 280px(300 minus 10*2px indent wrapper) in width. The inside is just rubber. And for each text block should be a wrapper div with text formatting.
However, in this scheme there is one small jamb. the Bat! does not support max-width, khaki made styles and media queries. Therefore, in this mailer, our letter will be the whole width of the mailer. Agree, this is a small sacrifice compared to the adaptation of three mobile customers? However, if suddenly someone will offer a working solution will receive from me a bonus.
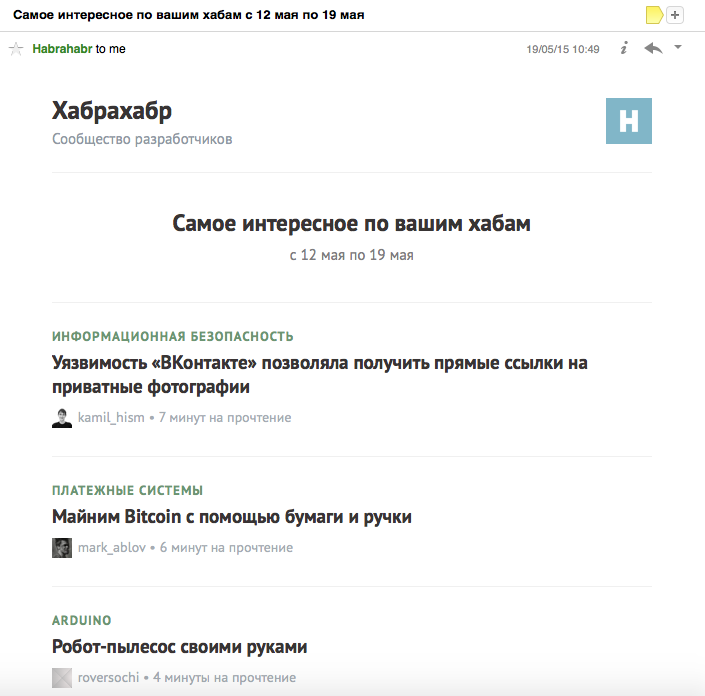
Subjective post Scriptum: the font size in the email too big. Looks fine on desktops but the mobile tiresa a lot of space. It is sufficient to reduce the size of the topic headers to 16px is cherry. I enclose a screenshot of the desktop version of the letter for those who do not know what it looks like.

Article based on information from habrahabr.ru
Once again received a letter from Habra, I was upset. But here's the thing. The screenshot on the left we see the normal the letter. So it appears all sane mobile email clients that support media queries. Now let's look at the screenshot on the right. In this letter we see in mobile Gmail, Yandex, Mail.ru clients like on Android and Apple. As you've probably guessed, these clients do not support media queries.


In the case of Hebron the task is simple to the pain. We need to abandon the media queries in favor of trivial layouts with pieces of magic. Let's imagine that the current e-mail Habra — this #NEWSLETTER# to simplify the code.
First of all, consider the wrapper of the letter in its current form:
the
<div style="border:0;padding:0;margin:0;background-color:#fff;font-family:'PT Sans',Helvetica Neue,Helvetica,Lucida Grande,tahoma,verdana,arial,sans-serif;text-align:center" bgcolor="white">
<div style="background-color:#fff">
<table align="center" width="624" cellpadding="12" cellspacing="0" style="border-collapse:collapse">
<tr>
<td>
#NEWSLETTER#
</td>
</tr>
</table>
</div>
</div>
Let's get rid of the garbage:
the
<table align="center" width="624" cellpadding="10" cellspacing="0" style="border-collapse:collapse">
<tr>
<td>
#NEWSLETTER#
</td>
</tr>
</table>
Much better. And now let's make a wrapper adaptive:
the
<style>
body { margin:0; }
@media only screen and (min-width: 600px) {
.wrapper { width:600px !important; }
/* set the width of the wrapper to 600px for the desktop that support media queries */
}
</style>
<!--[if gte mso 9]>
<style>
.wrapper { width:600px !important; }
/* set the width of the wrapper to 600px for Outlook */
</style>
<![endif]-->
<!--[if lte mso 9]>
<style>
.wrapper { width:600px !important; }
/* set the width of the wrapper to 600px for Outlook */
</style>
<![endif]-->
<table class="wrapper" align="center" width="600" cellpadding="10" cellspacing="0" style="border-collapse:collapse; margin:auto; width:auto; max-width:600px;">
<tr>
<td>
#NEWSLETTER#
</td>
</tr>
</table>
That's all. What we have learned from it: a letter adapted to all mobile email clients, without exception, the only for which you must follow — is the lack of inside the wrapper elements that exceed 280px(300 minus 10*2px indent wrapper) in width. The inside is just rubber. And for each text block should be a wrapper div with text formatting.
However, in this scheme there is one small jamb. the Bat! does not support max-width, khaki made styles and media queries. Therefore, in this mailer, our letter will be the whole width of the mailer. Agree, this is a small sacrifice compared to the adaptation of three mobile customers? However, if suddenly someone will offer a working solution will receive from me a bonus.
Subjective post Scriptum: the font size in the email too big. Looks fine on desktops but the mobile tiresa a lot of space. It is sufficient to reduce the size of the topic headers to 16px is cherry. I enclose a screenshot of the desktop version of the letter for those who do not know what it looks like.

Комментарии
Отправить комментарий